그냥 잠깐 설명 (넘어가도됨)
1) res/drawable/에 <vector> 요소가 있는 벡터 드로어블
2) res/drawable/에 <animated-vector> 요소가 있는 애니메이션화된 벡터 드로어블
3) res/animator/에 <objectAnimator> 요소가 있는 하나 이상의 객체 애니메이터
2. AnimatedVectorDrawable 사용
(1) drawable->New->Drawable resource file 생성 = (사용할 이미지 생성)


코딩 하세요 (androidking_anim.xml 에다가 코딩 하세요) -> 사용할 그림 만들면됨(pathData속성에다가)

-그냥 잠깐 설명---------------------------------------------------
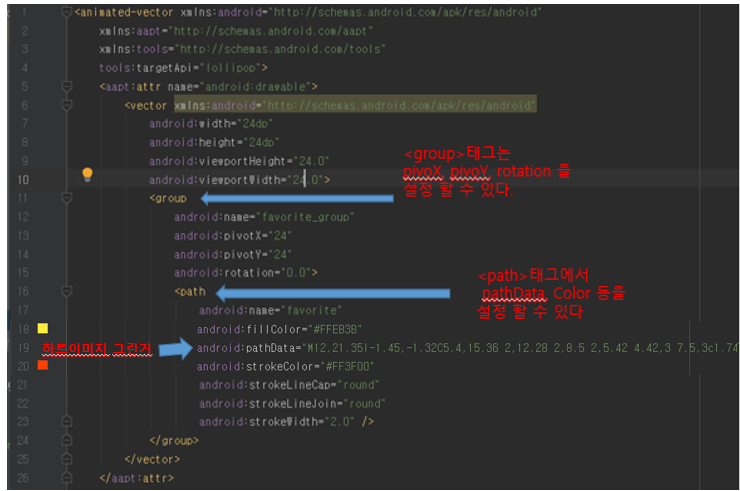
1) 애니메이션화된 벡터 드로어블을 통해 <group> 및 <path> 요소의 속성을 애니메이션화할 수 있습니다.
2) <group> 요소를 통해 경로 또는 하위 그룹 조합을 정의하고 <path> 요소를 통해 그릴 경로를 정의합니다.
3) 애니메이터 정의에서 참조할 수 있도록 애니메이션화할 벡터 드로어블을 정의할 때 android:name 속성을 사용하여 그룹 및 경로에 고유한 이름을 지정한다. (위에 사진보면 정의함)
----------------------------------------------------------------------
-주의-
1. 만약 <path> 태그에서 rotation속성 같은 것들을 설정하고 애니메이션 효과를 넣으면 에러 난다 !
2. <target> 태그의 이름과 <path> 혹은 <group> 의 네임이 같아야한다 ! (이거 중요 ★★★)
3. 애니메이션 효과로 pathData를 변경 하시려면 valueFrom 과 valueTo 의 pathData 길이가 같아야한다 !



-그냥 잠깐 설명-------------------------------------------------------
1) 애니메이션 정의는 ObjectAnimator 또는 AnimatorSet 객체를 나타냅니다.
2) 설명 예)
(마지막 번째 애니메이터)

=마지막 번째 애니메이터는 타겟 그룹을 "20.0위치"에서 "24.0위치"만큰 회전 한다.
---------------------------------------------------------------------
----------------- 여기 까지가 drawable 끝 ----------------------------
(2) 움직일 xml 레이아웃 (two.xml)

다음으로 ImageView 에 drawable을 연결 한다. (처리 java코드)
(3) - java코드 -


(4) - 결과 -

(5) - 전체코드 -
첫번째 - androidking_anim.xml -
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:aapt="http://schemas.android.com/aapt"
xmlns:tools="http://schemas.android.com/tools"
tools:targetApi="lollipop">
<aapt:attr name="android:drawable">
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24dp"
android:height="24dp"
android:viewportHeight="24.0"
android:viewportWidth="24.0">
<group
android:name="favorite_group"
android:pivotX="24"
android:pivotY="24"
android:rotation="0.0">
<path
android:name="favorite"
android:fillColor="#FFEB3B"
android:pathData="M12,21.35l-1.45,-1.32C5.4,15.36 2,12.28 2,8.5 2,5.42 4.42,3 7.5,3c1.74,0 3.41,0.81 4.5,2.09C13.09,3.81 14.76,3 16.5,3 19.58,3 22,5.42 22,8.5c0,3.78 -3.4,6.86 -8.55,11.54L12,21.35z"
android:strokeColor="#FF3F00"
android:strokeLineCap="round"
android:strokeLineJoin="round"
android:strokeWidth="2.0" />
</group>
</vector>
</aapt:attr>
<target android:name="favorite">
<aapt:attr name="android:animation">
<set xmlns:android="http://schemas.android.com/apk/res/android">
<objectAnimator
android:duration="300"
android:interpolator="@android:interpolator/fast_out_slow_in"
android:propertyName="fillColor"
android:valueFrom="#000000"
android:valueTo="#FF0000" />
<objectAnimator
android:duration="300"
android:interpolator="@android:interpolator/fast_out_slow_in"
android:propertyName="strokeColor"
android:valueFrom="#000000"
android:valueTo="#00E1FF" />
</set>
</aapt:attr>
</target>
<target android:name="favorite_group">
<aapt:attr name="android:animation">
<set xmlns:android="http://schemas.android.com/apk/res/android">
<set xmlns:android="http://schemas.android.com/apk/res/android">
<objectAnimator
android:duration="75"
android:interpolator="@android:interpolator/fast_out_slow_in"
android:propertyName="rotation"
android:valueFrom="0"
android:valueTo="5" />
<objectAnimator
android:duration="75"
android:interpolator="@android:interpolator/fast_out_slow_in"
android:propertyName="rotation"
android:startOffset="75"
android:valueFrom="5"
android:valueTo="0" />
<objectAnimator
android:duration="75"
android:interpolator="@android:interpolator/fast_out_slow_in"
android:propertyName="rotation"
android:startOffset="150"
android:valueFrom="0"
android:valueTo="-5" />
<objectAnimator
android:duration="75"
android:interpolator="@android:interpolator/fast_out_slow_in"
android:propertyName="rotation"
android:startOffset="225"
android:valueFrom="-5"
android:valueTo="0" />
<objectAnimator
android:duration="300"
android:interpolator="@android:interpolator/fast_out_slow_in"
android:propertyName="pivotX"
android:valueFrom="20.0"
android:valueTo="24.0" />
<objectAnimator
android:duration="300"
android:interpolator="@android:interpolator/fast_out_slow_in"
android:propertyName="pivotY"
android:valueFrom="20.0"
android:valueTo="24.0" />
</set>
</set>
</aapt:attr>
</target>
</animated-vector>
두번째 - Two.java -
package com.example.noti;
import android.graphics.drawable.AnimatedVectorDrawable;
import android.graphics.drawable.Drawable;
import android.os.Build;
import android.os.Bundle;
import android.support.graphics.drawable.AnimatedVectorDrawableCompat;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
public class Two extends AppCompatActivity {
ImageView img1;
Button btnclick;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.two);
img1 = findViewById(R.id.img1);
btnclick = findViewById(R.id.btnclick);
btnclick.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
loveShake(img1);
}
});
}
public void loveShake(View view) {
if (view instanceof ImageView) {
ImageView imageView = (ImageView) view;
Drawable drawable = imageView.getDrawable();
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
if (drawable instanceof AnimatedVectorDrawable) {
AnimatedVectorDrawable animatedVectorDrawable = (AnimatedVectorDrawable) drawable;
animatedVectorDrawable.start();
}
} else {
if (drawable instanceof AnimatedVectorDrawableCompat) {
AnimatedVectorDrawableCompat animatedVectorDrawableCompat = (AnimatedVectorDrawableCompat) drawable;
animatedVectorDrawableCompat.start();
}
}
}
}
}'■ Android > Tip' 카테고리의 다른 글
| [Android] Drawable(드로어블) 사용법(2) - selector (0) | 2020.02.26 |
|---|---|
| [Android] Drawable(드로어블) 사용법(1) (0) | 2020.02.25 |
| [Android] 애니메이션 사용법(2.AnimationDrawable-드로어블 애니메이션) (0) | 2020.02.23 |
| [Android] 애니메이션 사용법(1.종류) (0) | 2020.02.22 |
| [Android] 멀티미디어 - 4.음성 녹음하기(MediaRecorder) (0) | 2020.02.21 |