- 여러 이미지로 구성된 맞춤 로드 애니메이션을 표시하거나 사용자 작업 후에 한 아이콘이 다른 아이콘으로 변형되게 하려는 경우 유용하다.
- Android에서는 드로어블 애니메이션을위한 몇 가지 옵션을 제공한다.
- 첫 번째 옵션은 애니메이션 드로어블을 사용하는 것이다. 그러면 애니메이션을 만들기 위해 한 번에 하나씩 표시되는 여러 개의 정적 드로어블 파일을 지정할 수 있다.
두 번째 옵션은 벡터 드로어블의 속성을 애니메이션화할 수 있는 애니메이션화된 벡터 드로어블을 사용하는 것이다.
1. AnimationDrawable 사용
- 설명 -
- Drawables을 애니메이션화하는 한 가지 방법은 일련의 드로어블 리소스를 차례로 로드하여 애니메이션을 만드는 것이다.
- 이는 한 통의 필름처럼 일련의 여러 다른 이미지를 순서대로 재생하여 만드는 기본 애니메이션입니다.
- AnimationDrawable 클래스는 드로어블 애니메이션의 기초이다.
- 코드 -
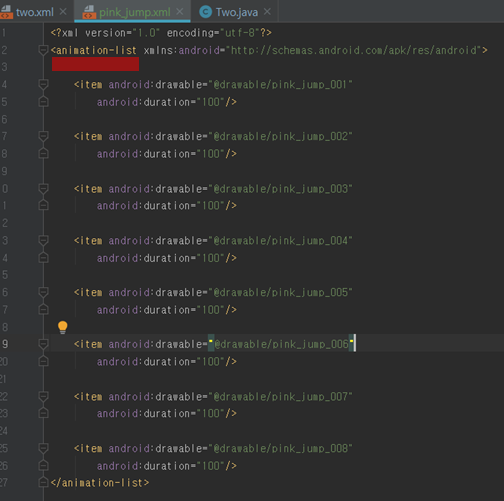
(1) 코드에서 애니메이션의 프레임을 정의 할 수 있지만 AnimationDrawable 클래스 API를 사용하면 애니메이션을 구성하는 프레임을 나열하는 단일 XML 파일로 더 간단하게 정의할 수 있다.

XML 파일은 루트 노드인 <animation-list> 요소

이제 움직일 이미지들을 순서대로 넣어준다(item)
(실행 시 순서대로 움직일 꺼임)
-참고- -> <animation-list>에다가 android:oneshot="true"이거 추가하면
한 번만 순환한 다음 마지막 프레임에서 정지된 상태로 있음..
android:oneshot="false"하면 연속 재생함.

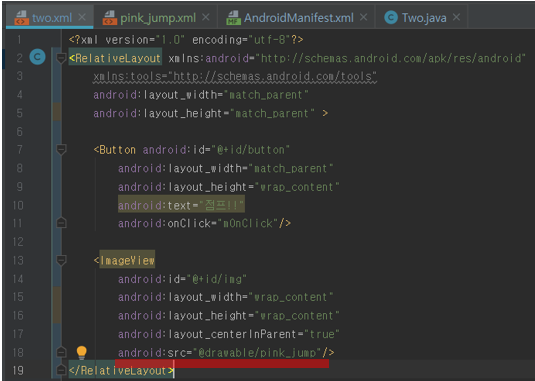
(2) 이제 움직일 화면을 보여줄 xml을 만들어준다.

설명 -> ImageView에 android:src="@drawable/pink_jump" 이것은
pink_jump.xml 파일( 이미지 모아둔 곳 = animation-list태그 )을 사용 하겠다는 거다!!!
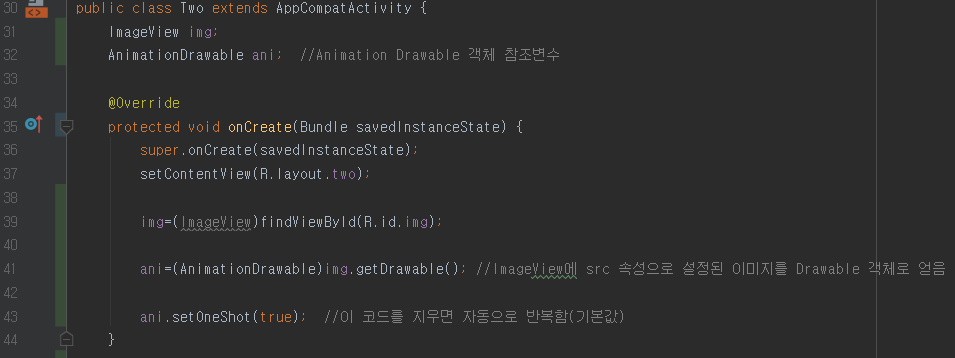
(3) 처리해줄 java코드 작성(점프동작)

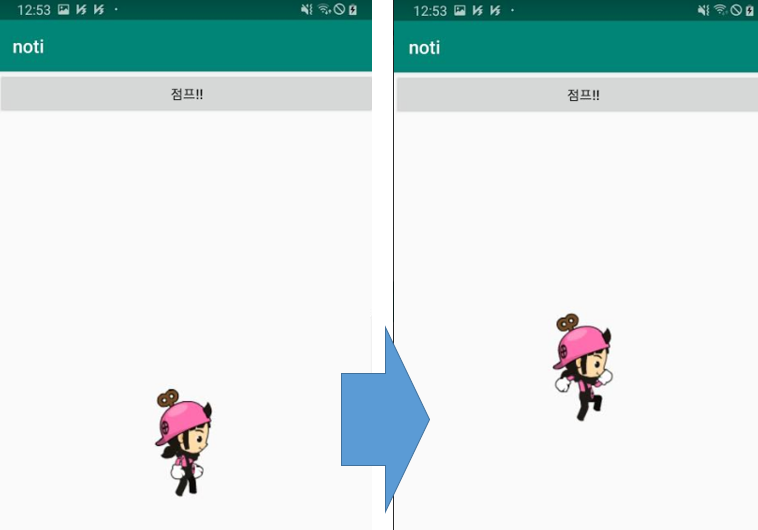
- 결과 -

- 코드 (더추가함) -
점프말고 더 추가함 (달리는거, 때리는거)
1.pink_run.xml 추가 ,해당 이미지 추가
2.pink_attack.xml 추가, 해당 이미지 추가

추가(한번만 실행하게)
3.움직일 화면을 보여줄 xml에 -버튼2개 추가, -LinearLayout 변경
4.처리코드 수정


- 결과 -

2. AnimatedVectorDrawable 사용
https://hijjang2.tistory.com/144
'■ Android > Tip' 카테고리의 다른 글
| [Android] Drawable(드로어블) 사용법(1) (0) | 2020.02.25 |
|---|---|
| [Android] 애니메이션 사용법(3.AnimatedVectorDrawable-애니메이션된 벡터 드로어블) (0) | 2020.02.24 |
| [Android] 애니메이션 사용법(1.종류) (0) | 2020.02.22 |
| [Android] 멀티미디어 - 4.음성 녹음하기(MediaRecorder) (0) | 2020.02.21 |
| [Android] 멀티미디어 - 3.동영상 재생하기(VideoView) (0) | 2020.02.21 |