0. 전체 코드 구조

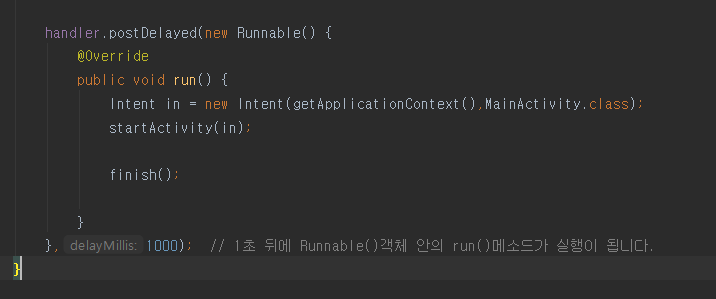
1.
SplashActivity.java 안에서 handler.postDelated(new Runnable()~ ,1000);
이렇게 코드 치면 1초 뒤에 핸들러 안에 있는 run()메소드 실행이 됩니다!


매니페스트에 처음 시작 액티비티를 splash로 변경합니다.

2.
매니패스트 theme 추가

theme <- 테마,,, 음,,,,,,,,, 그냥 배경화면을 @style에서 만든거 넣준거임 .(밑에보면 뭔 말인지 암.)
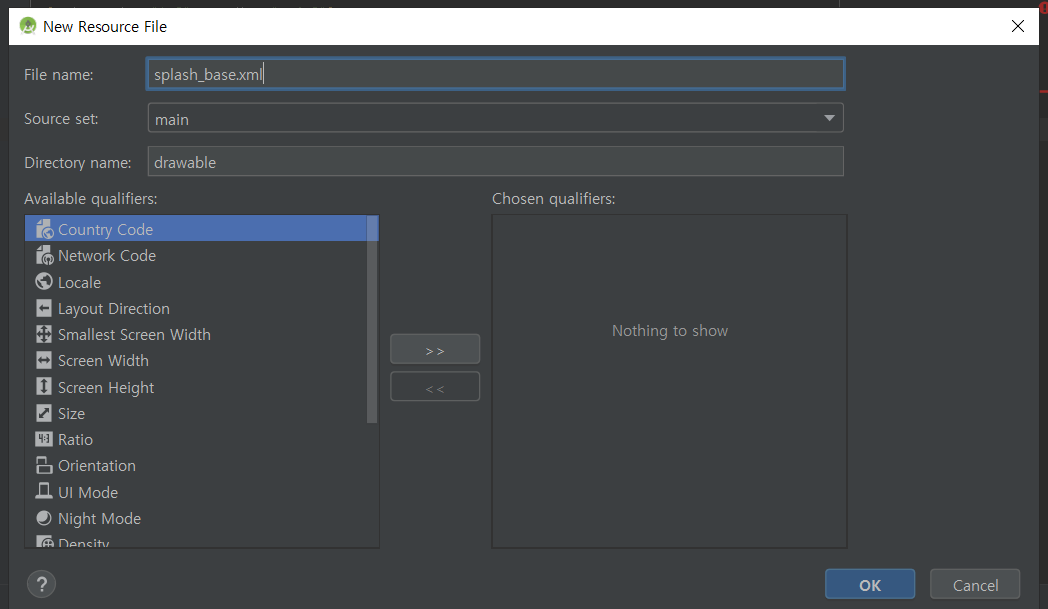
3.
res -> values -> styles.xml 추가 작성

아직 만들기 전(위 그림)
만든 후 (아래 그림)

4.


<layer-list>로 바꾸고 이 안에다가 drawable들의 xml을 그릴 수가 있는데, 여러개의 item으로 나누어서, 중첩시켜서 그릴 수 있습니다.

5.


그라디언트를 줘보겠습니다.
<shape>로 바꿔 줍니다.
<gradient>의 android:startColor는 그라디언트 줄 때 시작컬러 설정,
android:centerColor는 그라디언트의 중간 컬러 설정,
android:endColor는 그라디언트의 끝 컬러 설정, (밑에 그림)

6.
위에서부터 210dp에 그림을 그리라는 거 입니다.

이미지 추가(@drawable/profile)

7. 결과

'■ Android > Tip' 카테고리의 다른 글
| [Android] 9-Patch-Resizer 사용법 - (이미지 해상도 관리) (0) | 2020.03.18 |
|---|---|
| [Android] 애니메이션 - 6.연습 (0) | 2020.03.12 |
| [Android] 애니메이션 - 4.속성 정리 (0) | 2020.03.07 |
| [Android] 애니메이션 - 3.Page Sliding(옆으로 메뉴 나오게 하는거) (0) | 2020.03.07 |
| [Android] 애니메이션 - 2.트윈 애니메이션 (0) | 2020.03.06 |