(참고)
생활코딩, 뉴렉처
1. <ol>태그 - (그룹핑, 순서 있음)
| <ol> <li>asdasdasd</li> <li>asdasdasd</li> <li>asdasdasd</li> </ol> |
 |
2. <ul>태그 - (그룹핑, )
| <ul> <li>asdasdasd</li> <li>asdasdasd</li> <li>asdasdasd</li> </ul> |
 |
3. <h1>, <h2> .... 점점 글씨가 작아짐
4. <!DOCTYPE html>란?
"자기가 작성한 html코드"가 "어떤방식의 html로 작성 되었는지"를 브라우저에게 알려주는 거??
5. <a href="index.html">asdasdasdasd</a>
이동하는거
6. <P> - 단락을 주는 태그
코드

결과

7. <br> - 줄바꿈
8. <img> - 이미지
(1).

| 이미지 없으면 "텍스트"가 보임 |  |
(2).
-이미지 저장하는 곳-(이렇게 많이 쓴다네)

(3). 이미지에다가 링크 주는 방법

9. <table> - 테이블(표)
첫번째 - (기본)

두번째 - (구분)

10. <table> - 병합하는 방법
세로병합

가로병합

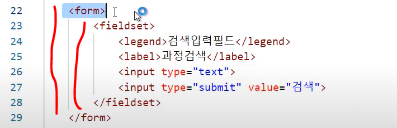
11. <form> - 입력한 정보를 전송할 때

12. <option> - 선택지, <select> - 선택하는거
- 기본형태

- 선택한거를 데이터 보내는거

"검정색" 선택하고, 제출 누르면

이렇게 전송 됩니다.
13. <radio>, <checkbox> - 단일선택, 다중 선택

14. input 안의 "버튼" - submit vs button
submit : 페이지가 바뀜
button : 이건 그냥 버튼임, 아무것도 안함... (근데, 여기다가 "자바스립트" 사용해서 기능 만들어서 적용해서 사용 한다고 함.)

0. input의 type 종류들

 |
 |
 |
 |
 |
|
 |
|
 |
|
 |
 |
| 검색하는거 |  |
| 전화 |  |
 |
 |
 |
0. input태그의 placeholder - 설명보여주는거

0. input태그의 required - 무조건 적어줘야하는거, 안적으면 알림 뜸

0. input태그의 pattern - "정규표현식 작성함"
- 정규표현식을 할 수 있게 해줌.
- pattern 에다가는 "정규표현식"을 적어야함
예1)
 |
두글자 써가지 전송을 못하는 거임.. (그래서 왼쪽 결과에서는 한글자만 적고 전송버튼을 보내야함) [a-zA-Z] : 이게 한글자 임. [a-zA-Z][a-zA-Z] : 이게 두글자 임. |
예2)
 |
[a-zA-Z]. : 첫번째는 무조건 영어(소,대)문자, 두번째는 아무거나 하나를 적어야됨 [a-zA-Z].+ : 첫번째는 무조건 영어(소,대)문자, 두번째는 아무거나 하나 이상을 적어야됨 |
예3) 무조건 마지막 끝에는 숫자로 끝나야합니다.
 |
[a-zA-Z].+[0-9] |
0. form태그의 속성 중 하나 (autocomplete)
로그인을 한번 하고, 로그 아웃 한다음에,
다시 보면 자동완성해주는게 화면에 떠서 골라서 사용하면 되잖아요.
그거 하는거임.
autocomplete -> 자동 완성 되는거

0. 오토포커스(자동적으로 입력하는 곳에 가게 하는거)

15. input 안의 "버튼" - reset
<form>안에 적어 놓은 것들은 전부 싹 지워짐.

16. hidden - 데이터 전송(눈에는 안보지만 보내는거)

"제출" 클릭하면, hide로 egoing이라는 값도 같이 전달됨.

17. <label>
| 방법1 | 방법2 |
| "label의 for"와 "input의 id"의 값을 똑같이 적어줌. (그러면 라벨을 눌러도 해당하는 input이 눌림) |
label안에다가 그냥 넣어서 사용하는 바업 |
 |
|
18. POST방식, GET방식
POST방식 : URL아닌 방식으로 숨겨서 보내는 방식
GET방식 : URL에 정보가 보임
왠만하면, POST방식 사용해라..
19. "파일 전송"하는 방법
| 파일 | 코드 |
| form_file.html |  |
| upload.php (참고만) |
 |
20. <font> 태그 왠만하면,, 쓰지 말아라
꾸밀 때도, 귀찮아서, 안씀,.,,,
21. 인코딩, 디코딩
인코딩 : 어떤 파일에 작성한 것들을 컴퓨터에 저장하는 것을 "인코딩"이라고 한다.
디코딩 : 저장된 정보의 파일을 꺼내서, 화면에 표시하는 과정을 "디코딩"이라고 한다.
22. 시멘틱(semantic) 태그들..
<header>, <footer>, <section>, <article>, <nav> 등 이런 것들...이 "시멘틱 태그"입니다.

이런것들 있음

23. <link rel="canonical" ~~>
2.html을 들었갔는데, 코드를 보고, 바로 1.html 화면이 출력되는 형태입니다.

24. 리다이렉션
3.html을 들어 갔는데, 바로 1.html(다른페이지)로 보내버리는거
php로 한번 해봄.

25. <a> = "앵커 텍스트"라고 합니다.
26. <iframe src="~~~~">
"외부의 컨텐츠"를 내꺼 웹페이지에 가지고 와서 사용할 때, 많이 씁니다.
첫번째
 |
 |
두번째
<유튜브 화면에 보여주는 방법> - (27번에 방법 하나 더있음)
 (참고- 유튜브에서 영상 url 가져오는 방법)  |
 |
27.<video> 안에 <source> 넣어야함 - 비디오
(참고) - "브라우저"마다 코덱(=지원하는 포맷)이 다릅니다
(1) 관리
- 비디오 저장하는 파일만들어서 관리해주면 편함.

(2) 사용법
controls를 해줘야지 동영상을 조작을 할 수 있음.

<메모장>
1. 나온 과정?
gml->sgml->html
xhtml(Extensible Hypertext Markup Language)
| 전 | 후 |
 |
 |
2. 시맨틱을 지원하는 문서로의 변화 - W3C
3. HTML5 탄생배경
1)

2)

4. 해당 페이지의 css를 뺀 나머지를 보고 싶으면 이렇게 하면 됩니다.


해당 페이지의 css를 뺀 나머지(어떤 데이터들이 있는지를?)를 보고 싶으면 이렇게 하면 됩니다.

5.

6.
- 설명 -

- 코드 -

- 결과 -

7.


8.

9.div 태그로 묶어주네, 왠만 하면,,,

10. html4에는 구조가 없어서, 사람마다 각자 구조를 알아서 주었던 시절이 있었음.
 |
 |
11. html5의 섹션(section) 태그
| 월래 하던 방식 | 섹션 사용 |
 |
방법1)  방법2)  |
11. html5의 섹션(section) 태그

12.section태그나 nav태그는 비슷비슷 하지만, 의미상 약간 다르다고 합니다.
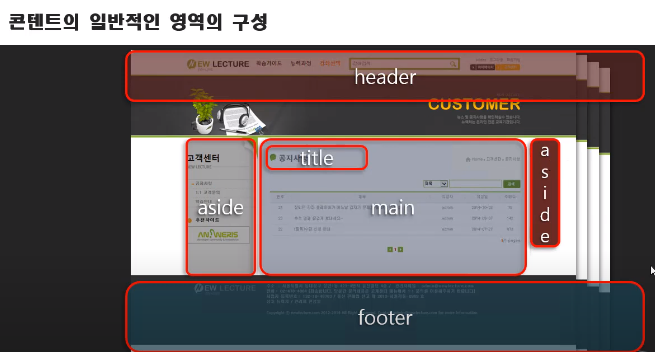
13. 일반적인 영역

그외는 왠만하면, aside 입니다.
14.

15. div 태그
div태그는 너비가 100%이다 (한 층을 꽉 채운다)

16. div, table, ul, form 태그

17. 인라인 태그 요소들

18. CSS

19. css만 따로 분리해서 작업 - 기초


20. css만 따로 분리해서 작업 - 이렇게 사용을 많이 하나봄,,;;;;; ★
nav태그 줘서, 해당 id 셋팅하고 css 설정하는 방식으로 하나봄,,,,

21. 콤비네이션 연산자★★ !!! (css에서 자식?, 부모?, 등 설정같은거, 해줄 때???)

A > B : A에서 B를 찾는 거 (A의 자식들 중에 B를 찾는거)
A + B :
A ~ B :
- 적용 -


22.
id가 main-menu이면서, a태그에 href의 속성을 사용하고 있는 것만,

id가 main-menu이면서, a태그에 href의 속성을 사용하고 있는 것 중에서 해당 하는 url만,


23. selectors 우선순위
(1)

(2)

(3)

(4) 우선순위
id(제일 높음) - class - 태그명

24. 외부 css 넣는 방법

25. 스타일 리셋, 평준화, 현대화
https://www.youtube.com/watch?v=b8ieqWWE04k&list=PLq8wAnVUcTFUffyIZTTV0LZr1RrfQEuHX&index=34
26. 여백이 왜 있는지? 27. reset파일 추가

26-(1)
"개발자 도구"로 갑니다., 해당하는 것을 보면 margin이 기본으로 된 상태 입니다.

26-(2) margin을 0을 주면 간격이 없어진 것을 확인 할 수 있습니다.

27-(1) reset.css
style.css 말고도, reset.css를 하나더 추가하겠습니다.

27-(2) 적용하는 방법 - 2가지 방법
적용하는 방법 "첫번째 방법"

적용하는 방법 "두번째 방법"

28. 색상 값
1)

2)

3)

4)

5)


0~1 0에 가까울수록 투명해집니다.
29. inherit
"부모의 높이를 상속을 받겠다"라는 뜻이다.

30. 정렬?
(1)

(2)

(3)


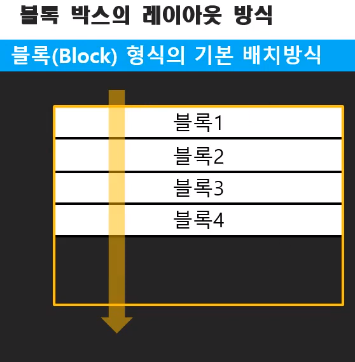
31. 웹의 레이아웃 기법 - 배치 기본 방식
(1) 배치 기본 방식

(2) 가로(수평)로 표현하는 방식
과거에는 가로(수평)로 표현하기 위해
float을 사용 했었습니다.

(3) Flex라는 것을 사용하면 가로, 새로, 역방향, 등 배치를 할 수 있다

(4) Grid를 이용해서 배치도 할 수 있다. (요즘 많이 사용함!)

32. 내가 직접 배치를 할 때 사용하는 기법들 입니다.

33. CSS에 position ★★★★★★★★★★★★★★★★★★★★★★
position은 아무것도 설정하지 않으면 기본이 static 입니다.
static은 알아서 지정한 위치에 가 있는다.
absolute는 (절대 위치)
relative는 현재 있던 위치에서 이동할 곳으로 이동된 상태 (상대위치)
fixed는 (고정위치)
sticky는 (붙임위치) <- ★★★

34. nth-child(?) : 해당 리스트의 각각 선택할 수 있는 방법?

35. 위치 가지고 놀 수 있는 방법 - left, top, right, bottom

36. position의 fixed 사용 예
fixed는 현재 있던 위치에서 이동할 곳으로 이동된 상태 (고정위치)
| position의 fixed 사용 예 | position의 absolute 사용 예 |
 스크롤 내리면, 초록색이 고정되어 있는 상태입니다. 사용예)  |
 스크롤 내리면, 이동함(올라감) |
37. position의 sticky 사용 예
sticky는 (붙임위치)
| 원본 | sticky 사용 전 | sticky 사용 후 |
 |
아래로 스크롤을 하면, 상단에 있던 것들은 그냥 따라 올라감..... |
아래로 스크롤을 하면, 그대로 있습니다. 중요!! top:0px;를 생략을 하면 안됩니다!! 무조건 있어주어야 합니다.  |
38. Flexible Box Model and Terminology
- 기존 CSS2.0의 레이아웃을 위한 Display방식

- CSS3.0 부터는 flex, grid 새로운 다양한 레이아웃 기법들이 생깁니다.
- flex
1)

2) flex-direction

3) flex-wrap

4) justify-content

5) justify-content

6) align-items

39.

40. flex / inline-flex

| 적용 전 | display : flex 적용 |
 |
 |
 |
 |
"display : flex 적용"의 결과를 보면 박스들이 오른쪽으로 정렬이 된는 것을 확인 할 수 있습니다.
그런데 이 박스들을 오른쪽으로 정렬한다는 것은 월래 기존에는 없었던 방법이었습니다.
그런데 flex를 사용해서 오른쪽으로 나열을 할 수 있게 되었습니다.
근데 옛날에는 float이라는 것을 사용 했습니다.
근데 반대부터 나오게 flex에서 바꿀 수도 있습니다. (flex-direction)


근데 수평방향 말고도 수직방향(세로)으로도 flex에서 바꿀 수도 있습니다. (flex-direction)


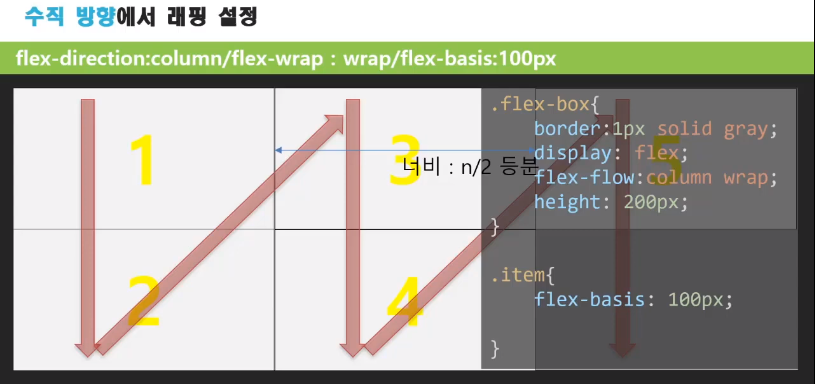
41. 수평방향의 축방향, 수직방향으로 할 때 축방향(축방향으로 크기를 정하고 싶을 때)
flex-basis
42.
방향성에 따라서 축 방향으로 너비를 지정하고 싶다면, flex-basis
방향성과 상관없이 너비만, 높이만 지정하고 싶다면, flex-direction
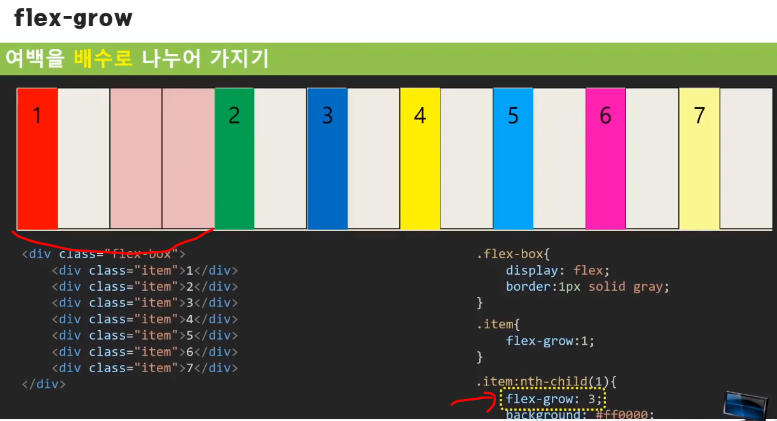
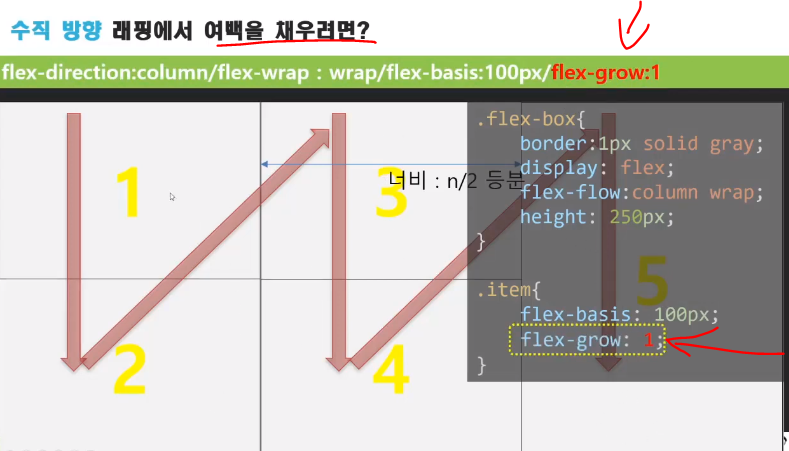
43. Flex 아이템이 갖고 있는 크기와 관련된 속성들 중 -> flex-grow


화살표 부분은 flex box가 가지고 있는 "빈영역"입니다.
나머지 영역 없이 모든 곳이 다 채워지게 하고 싶다면, grow 옵셥을 사용하면 됩니다.


"빈 공간"도 다 채워졌습니다.
44. flex-grow 한번 더 설명
flex-grow는 기본값 : 0 ★★★★★★★
item들이 자기 공간을 다 차지하고, 남겨진 부모의 공간을 나눠가질 수 있습니다.

->

45. flex-grow 부가 설명
첫번째 해당하는 부분만 좀 더 넓게 하고 싶다면,

사용예)


46. Flex 아이템이 갖고 있는 크기와 관련된 속성들 중 -> flex-shrink
flex-shrink는 기본값 : 1 ★★★★
flex-shrink 설명하기 전에

이 상태에서 웹브라우저의 크기를 줄이면, 밑에 그림처럼 일단, 여백은 다 없어지고, 월래 설정 100px보다 더 작아지는 형태로 움직여 집니다.
왜냐하면, 이 녀석들이 가지고 있는 속성들 중에, flex-basis말고, flex-shrink라는 속성을 가지고 있는데, 이것이 기본적으로 1을 가지고 있습니다.

shrink는 item의 크기가 정해져있는데, 그 크기보다 작아질수 있느냐는 속성입니다.
그래서, 밑에그림처럼, 크기를 적어지고 싶지 않다면, 1대신 0을 주면 됩니다.
그러면 혹시 크기가 크다면 화면을 벗어나게 됩니다.

근데, 만약 다른 item들은 냅두고, 해당하는 것만 줄어들게 하고 싶다면,
flex-shrink를 1을 주면 됩니다.

47. 지금 까지 flex-grow, flex-shrink, flex-basis를 알아보았습니다.
이 것들을 묶어서 사용하는 방법이 flex라는 것이 있습니다.
이 3가지를 한번에 묶어서 사용할 수 있습니다.


none, auto, initial
48. Flex Lines
(1)

(2)

(3)

(4)

(5)

(6)

(7)

49. Ordering
(1)

(2) order : <integer>


| 전 | 변경 후 |
 |
  |
만약 전체를 조작하고 싶으면 밑에 그림처럼 전부 order를 주어서 구현하면 됩니다.

50. justify-content은 Main쪽 방향 때 정렬, align-items은 수직방향 때 정렬 할 때 사용합니다.




| 전 | 후 |
 |
  (참고) 이런 속성값들이 존재합니다. justify-content : center; justify-content : flex-start; justify-content : space-between; justify-content : space-around; justify-content : space-evenly; |
51. cross-axis 정렬하기
- align-items
- align-self



'■ HTML > Study' 카테고리의 다른 글
| [HTML] 서버와 클라이언트 (인터넷 구본 동작 원리) (0) | 2020.07.24 |
|---|---|
| [HTML] 정규표현식 패턴 (0) | 2020.05.03 |
| [HTML] 글씨가 깨지면 -> <meta charset="utf-8'> (0) | 2020.05.03 |
| [HTML] 사이트 - 요즘 많이 쓰는 태그 순위 (0) | 2020.05.03 |
| [HTML] 사이트 - html 각 버전마다 "태그확인"하는 사이트 (0) | 2020.05.03 |



