액션바 하단에 탭(Tab)버튼을 붙일 수(만들 수)가 있다.
액션바 틀에 탭을 붙이는 거다.

액션바가 2줄을 사용하고 있다고 볼 수가 있다.
ex) 카톡도 "탭"형태 이다.
1. 위에 있는 그림 구조

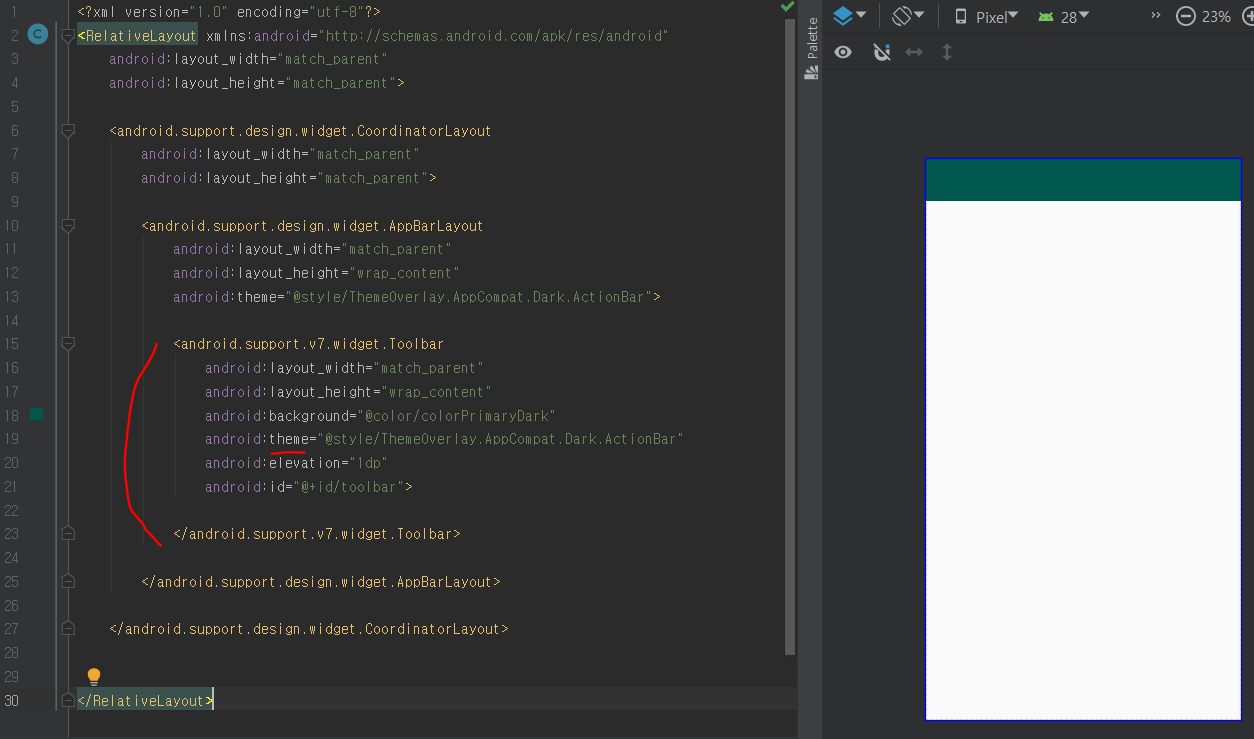
2. 코드 설명(틀만)
(1) CoordinatorLayout 추가 - (화면전체)

CoordinatorLayout가 화면전체를 채우는건데,
상단에 액션바를 추가하게 되면,
액션바와 그 아래쪽에 있는 월래 Layout잡던 영역 간에 겹쳐서 보이는 현상이 생긴다.
근데 그 현상을
CoordinatorLayout이 자동으로 해결을 해준다.
(서로 위치를 딱, 잡아준다.)
(2) AppBarLayout 추가 - (액션바 영역)

액션바 영역을 추가(AppBarLayout) 한다.
them태그 안에 스타일을 지정한다.
(3) Toolbar 추가 - (위젯"아이콘" 들이 보이는 곳)

위젯"아이콘"이 보이는 곳이 Toolbar이다.
elevation -> 그림자?
여기까지가 기본적인 액션바 추가하는 방법 이였습니다.
(Toolbar안에 글자, 버튼 등등을 추가해서 편집할 수 있는 상태임)
(4) TabLayout 추가 - (탭버튼이 들어갈 레이아웃)
TabLayout이 탭버튼을 담고 있는 위젯이 된다.
탭버튼이 들어갈 위젯을 정의하는 거

app:tabMode = "fixed" -> 고정시키게 속성 줌
app:tabGravity = "fill" -> 탭버튼을 추가해서 2개든,3개든.. 가로 방향으로 꽉채우게 만들어 주는 거
app:tabTextColot -> 탭에 표시 될 글자의 속성
app:tabSelecedTextColor -> 탭을 선택 했을 때
(5) FrameLayout 추가 - (AppBarLayout 밑에 보여줄 화면)

app:layout_behavior="@string/appbar_scrolling_view_behavior" -> 이걸 꼭!! 해줘야지!
<FrameLayout>이 월래 레이아웃 잡히는 곳이고, <AppBarLayout>는 액션바가 보이는 영역이다.
이 둘 간에 위치가 잡히도록 해주는 거이다.
3. 결과


'■ Android > Tip' 카테고리의 다른 글
| [Android] 뷰페이저(ViewPager) - 1.기본 사용법 (0) | 2020.02.02 |
|---|---|
| [Android] 탭(Tab) - 2. (0) | 2020.02.01 |
| [Android] 프래그먼트(Fragment) - (6)실습(왼쪽의 리스트에서 하나 선택하면 오른쪽에 이미지 보기) (0) | 2020.01.29 |
| [Android] 프래그먼트(Fragment) - (5)프래그먼트 안에 있는 버튼을 눌렀을 때,다른 프래그먼트를 띄우는 방법 (0) | 2020.01.29 |
| [Android] 프래그먼트(Fragment) - (4)프래그먼트 2개를 번갈아가며 보여지도록 만듬 (0) | 2020.01.28 |